인터넷

인터넷은 네트워트의 일종으로 TCP/IP에서 운영체제와 상관없이 모든 기종의 컴퓨터들을 연결한 통신망이다.
인터넷 서비스 안에 웹(www)과 이메일, 그리고 FTP, Telnet, DNS 등이 있다.
C/S환경

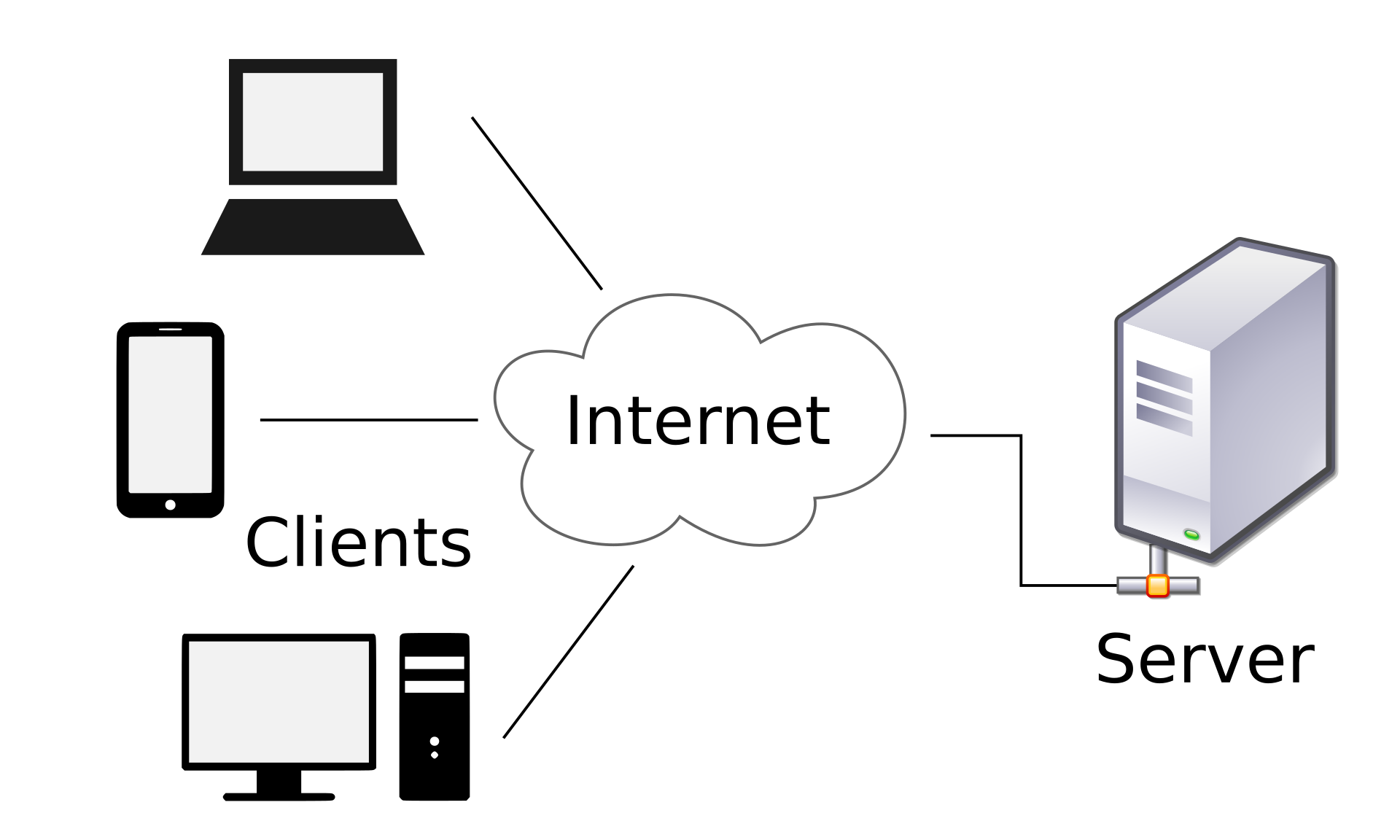
웹 서비스 환경을 C/S 환경이라고 하는데, Clients/Server 환경이다.
클라이언트는 서버에게 요청을 하고, 서버는 그에 맞게 응답해준다.
이것이 바로 웹 페이지 동작 원리인데, 클라이언트 측 그리고 서버 측에서 웹페이지 동작 원리를 구분해서 살펴보자
- 클라이언트 측 (간단)
클라이언트를 웹 브라우저로 생각하고, 서버를 웹 서버라고 생각하자.
그러면 사용자가 웹 브라우저, 즉 클라이언트 측에서 검색하고 싶은 것을 요청을 하면 웹 서버, 즉 서버가 그에 대한 정보를 가지고 응답해준다. 아까 말했던 간단해 보이는 요청과 응답 과정이 클라이언트 측에서의 동작 원리이다.
- 서버 측 (복잡)
서버 측에서 클라이언트의 요청을 받으면 먼저 그에 맞는 정보를 찾고, 그것을 해석한다. 해석은 웹 프로그래밍 언어의 영역이라고 할 수 있다. 그리고 Tomcat(JSP)와 같은 웹 서비스를 이용해 일반 HTML 문서로 변환을 시킨다. 그러면 이제 변환된 HTML 문서를 사용해서 클라이언트에게 응답을 보낸다. 그리면 클라이언트는 받은 응답을 다시 해석해서 사용자에게 전달한다.
여기서 클라이언트와 서버의 차이점을 살펴보자
| 차이점 | 클라이언트 측 페이지 | 서버 측 페이지 |
| 문서 | 정적 페이지(static page) | 동적 페이지(dynamic page) |
| 처리 방식 | 수동적, 고정적 | 사용자의 입력을 실시간으로 처리 |
| 통신 방식 | 클라이언트에서 고정페이지를 전송받는 단방향 통신 | 서버와 클라이언트 사이의 양방향 통신 |
| 해석 위치 | 클라이언트 측 | 서버 측 |
| 웹사이트 운영면 | 내용을 변경하려면 일일이 편집해야 함으로 비효율적 | 내용이 추가되어도 문서를 재편집 할 필요가 없어 효율 적 |
| 활용 분야 | 내용이 변하지 않는 일반 문서 | 내용이 수시로 변하는 게시판 |
| 제작 기술 | HTML, CSS, 자바스크립트 | PHP, ASP, JSP |
클라이언트 측은 변함이 없고, 서버 측은 변함이 있는 것이 큰 차이점이다.
웹(WWW, World Wide Web)
앞에서 웹은 인터넷 서비스 안에 포함된다고 했는데, 웹의 간단한 역사와 구조에 대해 살펴보려고 한다.
웹은 1989년 스위스에 있는 유럽물리입자연구소(CERN)에서 개발되었다. 당시 흩어져 있는 연구원들이 손쉬운 방법으로 정보를 공유하기 위해 HTML이라는 언어를 통해서 콘텐츠를 제공하고 HTTP라는 프로토콜을 사용해 TCP/IP 네트워크에서 사용하기 시작하였다.
그렇다면 웹의 구조는 어떻게 될까? 위 내용에서 추측해볼 수 있다.
바로 - HTML
- HTTP 프로토콜
- URL
이다,
웹 문서의 기본적인 틀을 HTML로 잡고, HTTP 프로토콜은 웹 브라우저와 웹 서버간에 문서를 교환해주며, URL은 정보를 제공하는 하나의 형태로써 클라이언트가 요구하는 정보를 관리하고 있는 사이트를 의미한다.
웹 페이지를 제작하려면 위 구성요소 이외에도 웹 디자인과 정적 그리고 동적 페이지를 구성할 외부 프로그램 이용 기술인 스크립트 언어와 데이터베이스 기술을 알아야 한다.
'Web > 웹프로그래밍' 카테고리의 다른 글
| [웹프로그래밍] SQL (0) | 2021.05.18 |
|---|---|
| [웹프로그래밍] JSP 지시자와 액션 태그 (0) | 2021.04.16 |
| [웹프로그래밍] JSP (0) | 2021.03.29 |


댓글