웹 아티팩트
웹 서버와 쌍방향 통신을 하면서 생성되는 흔적
대부분의 웹 아티팩트는 웹 브라우저(인터넷을 이용하기 위해 실행하는 응용 프로그램 : firefox, chrome, Edge, Whale 등) 로그
종류
웹 브라우저 캐시
웹 사이트 방문 시, 사이트로부터 자동으로 다운받은 컨텐츠
컨텐츠 캐시를 통해 재 방문 시 로딩 속도 향상
- 캐시 데이터
- 다운받은 데이터 : 이미지 파일, 텍스트 파일, 아이콘, HTML 파일, XML 파일, 스크립트 등
- 캐시 인덱스 정보
- 캐시 데이터 위치, 다운로드 URL, 다운로드 시간, 다운로드 데이터 크기 등
💡 다운로드 URL + 다운로드 시간 : 특정 시간에 해당 사이트 이력
⇒ 다운로드 URL + 키워드 검색 : 중요 사이트 방문 이력 확인
⇒ HTML 캐시 파일 : 웹 메일 내용 확인
웹 브라우저 히스토리
사용자가 방문한 웹 사이트 접속 정보 저장
월별, 일별 방문 기록은 분류해서 저장
- 히스토리 정보
- 방문 사이트 URL, 방문 시간, 방문 횟수, 사이트 제목 등
- 저장 형식
- 직접 접근 : URL 입력창에 직접 주소 입력
- 간접 접근 : URL 링크를 통해서 접근
💡방문 사이트 URL + 방문 시간 : 해당 사이트 방문 이력
⇒ 방문 사이트 URL + 방문 횟수 + 키워드 검색 : 사용자 행위 분석
⇒ 방문 사이트 URL 중 GET 방식으로 전달된 인자값 분석
- 검색어 추출
- 아이디, 패스워드 추출
웹 브라우저 쿠키
웹 사이트 방문 시 자동으로 사용자 저장장치에 저장되는 텍스트 데이터
- 사용자 기반 서비스 제공 ⇒ 사용자 데이터
- 자동 로그인 기능
- 쇼핑몰 열람/장바구니 물건
- 웹 하드 찜 해놓은/다운받은 자료
- 쿠키 정보
- 호스트 사이트, 경로, 수정 시간, 만료 시간, 이름, 값 등
💡 호스트 : 접속한 사이트 경로 : 사용한 서비스 수정 시간 : 마지막 접속 시간 이름, 값
- 로그인 아이디 저장 옵션 활성화 시 → 로그인 아이디 획득 가능
- 구글 애널리틱스 정보
다운로드 목록
사용자가 선택하여 시스템으로 내려 받은 파일 정보 → 사용자 편의를 위해 저장
사용자 의도와 관련 없이 다운로드 되는 캐시 데이터와는 구분
- 다운로드 목록 정보
- 다운로드 파일 저장 경로, 소스 url, 파일 크기, 다운로드 시간, 다운로드 성공 여부
💡 다운로드 URL : 접속 사이트
다운로드 시간 : 해당 파일의 다운로드 시간
다운로드 파일의 경로 : 파일 내용 확인
- 다운로드 받은 파일이 없을 경우, 저장된 URL로 재다운
실습
Chrome
경로
%UserProfile%\AppData\Local\Google\Chrome\User Data\Default\

Tools
- chrome을 끄고 history 파일을 드래그 앤 드롭 하기 (근데 강의도 chrome으로 보고 노션도 chrome으로 해서 일단 내용만..)
- 데이터 보기 - 테이블을 볼 수 있음(download list, URL, visit)
- downloads - downloads_url_chains 두 테이블 왔다갔다 거리면서 어떻게 다운로드 진행되었는지 유추 가능
- urls - visits 두 테이블 왔다갔다 거리면서 사용자 행위 추적 가능

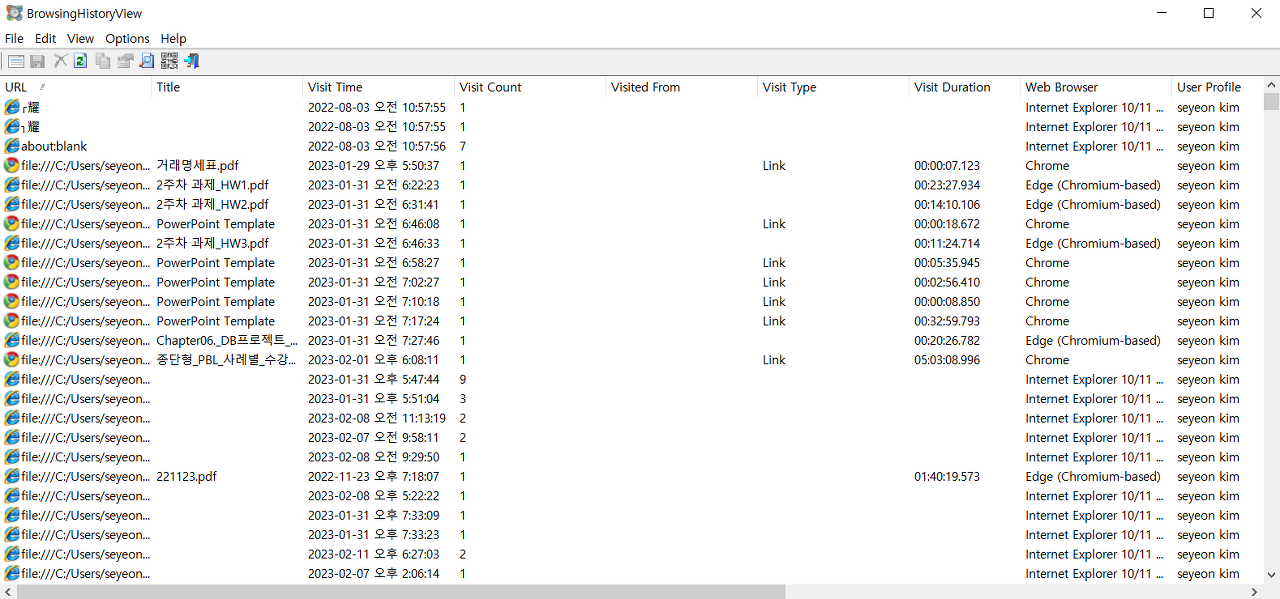
ok 버튼만 누르면 알아서 여러 웹 브라우저 정보 가져옴
history만 보여줌
ChromeCacheView
Hindsight
포렌식적 의미
- 웹과 관련된 사건이라면 웹 브라우저 흔적이 분석에 매우 중요
- 사안에 따라 사건의 동기, 목적, 수단, 방법, 사후 처리 등 많은 정보 획득 가능
- 직접 증거보다는 정황증거로 활용
reference
'Forensics > 윈도우 아티팩트' 카테고리의 다른 글
| [Windows Forensic Artifacts - 9] Windows Timeline (1) | 2023.03.12 |
|---|---|
| [Windows Forensic Artifacts - 8] Thumbnail & Icon cache (0) | 2023.03.12 |
| [Windows Forensic Artifacts - 6] AmCache & ShimCache (0) | 2023.03.12 |
| [Windows Forensic Artifacts - 5] MUICache (0) | 2023.03.12 |
| [Windows Forensic Artifacts - 4] Jumplist (0) | 2023.01.10 |




댓글