인터넷?
-> 운영체제와 관계없이 모든 기종의 컴퓨터들을 연결한 통신망 (TCP/IP 사용)
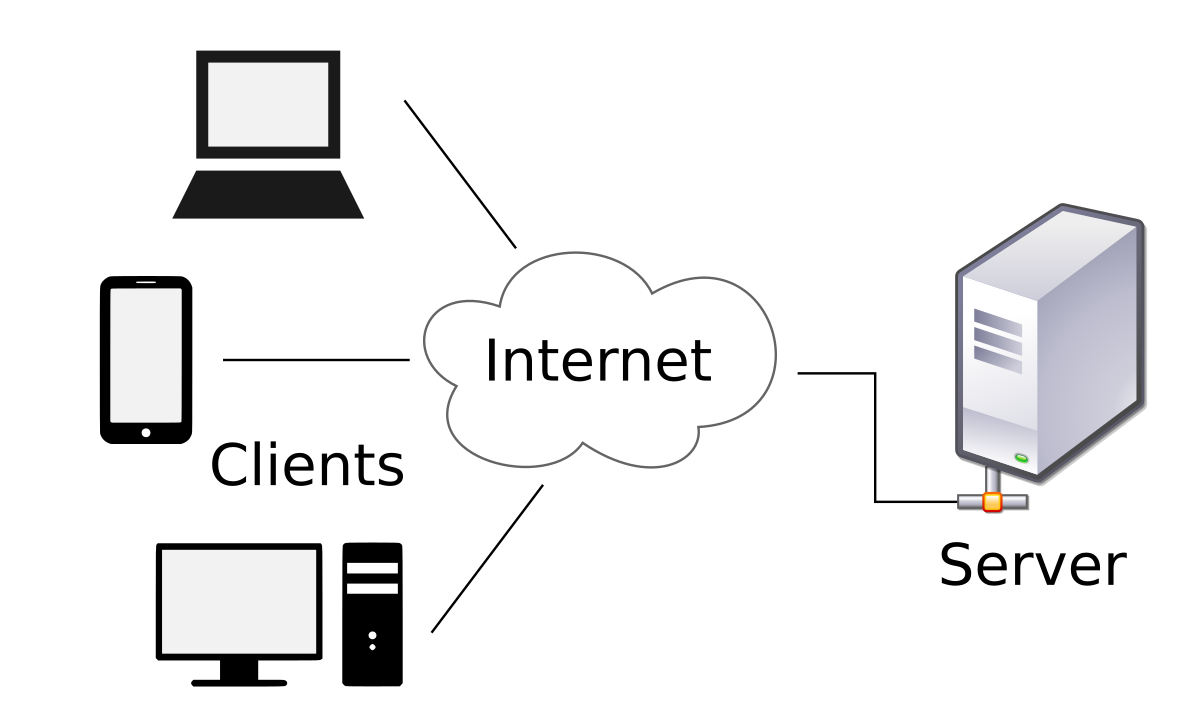
C/S 환경 (Client/Server)
자원 요청자/ 자원공급자 관계로 두 컴퓨터 간의 통신을 통한 서비스 제공과 받음을 의미한다.

Web?
World Wide Web의 줄임말
인터넷 상에서 멀티미디어 정보를 하이퍼텍스트 방식으로 연결하여 제공한다.
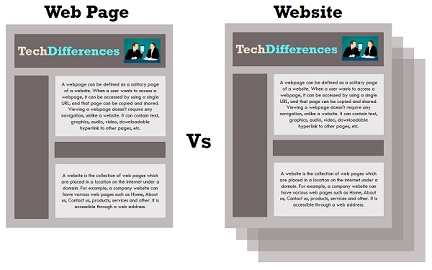
HTML 언어를 사용해 작성된 하이퍼텍스트 문서를 웹 페이지라고 하고
이런 웹 페이지들 중 서로 관련된 내용으로 작성된 웹 페이지들의 집합을 웹 사이트라고 한다.

HTML?
HyperText Markup Language 의 약자
웹 페이지를 구성하는 역할을 하며 HTML 태그로 구성된다.
HTML 태그를 사용하면 웹 페이지의 디자인이나 기능을 변경할 수 있다.
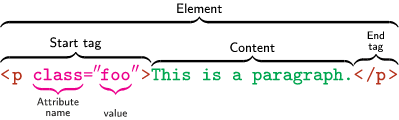
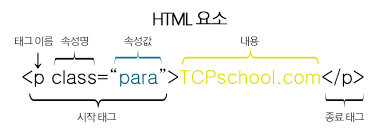
HTML 요소 구조


- 속성은 시작 태그 내에서만 정의
- 속성 이름은 언제나 소문자로 작성
- 속성값은 언제나 따옴표로 감쌈
HTML 텍스트 요소
주석
<!--주석내용-->
웹 부라우저에 출력되지 않는 내용
엔티티(Entity)
&엔티티이름; &#엔티티숫자;
HTML 예약어를 기존에 사용하던 의미 그대로 사용하기 위해 별도로 만든 문자셋
HTML 태그 사용 규칙
- 대/소문자의 구분이 없다
- <시작태그>,</종료태그> 형태로 작성
- "<"와 태그 명 사잉에 띄어쓰기 불가능
- 태그 중첩사용 가능
ex) <h1><h2>innerHTML</h2></h1>
-> 태그 순서 주의
- 소스의 줄 바꿈 무시, 공백은 한 칸만 해석
- 잘못된 태그 무시
- innerHTML에서 자식속성이 부모속성보다 우선
[자주 사용되는 태그 정리]
<html>
웹페이지의 시작과 끝
<html>로 시작해서 </html>로 끝난다.
+) 맨 첫 줄에 들어가는 <!DOCTYPE html>은 이 웹페이지를 html로 해석하라는 뜻 !
-> html부분에 다른게 들어가면 다르게 해석하라고 의미할 수 있다.
<head>
웹페이지의 메타데이터를 정의
-> <title>,<meta>등이 들어감
<title>로는 웹 페이지의 제목을 지정할 수 있고, <meta>는 문자 인코딩 및 문서 키워드를 알려준다.
ex) <title>seddi의 굿플레이스</title>
->seddi의 굿플레이스가 웹브라우저 제목 표시줄에 표시

<meta charset="utf-8">
->웹 페이지의 문자 인코딩 방식을 utf -8로 하기
<body>
웹 브라우저에 실제 보이는 내용 부분
<font>
<font 속성1="값1"..> 내용 </font>
문자열의 크기, 글꼴, 색등을 지정
속성
- color : 글자 색 지정
- size : 글자 크기 지정
- face :글씨체 지정
<img>
<img src="이미지 경로"width"=""height=""border=""alt="대체문자열">
HTML 문서에 이미지를 삽입할 때 사용
종료태그가 없는 것이 특징(빈 태그이다)
속성
- alt : 이미지를 불러오지 못했을 때 해당 이미지를 대체할 수 있는 문자열
- width : 이미지 가로 크기
- height : 이미지 세로 크기
<table>, <tr>, <td>
<tr> : 테이블의 열을 구분
<th> : 각 열의 제목을 나타냄
<td> : 각각의 셀로 나누어 줌
colspan 열합치기
rowspan 행합치기
============================================================================
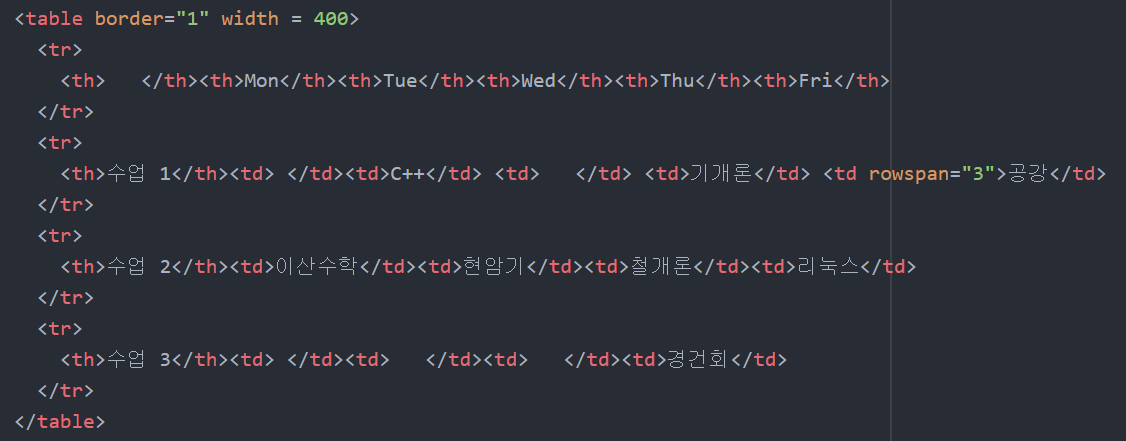
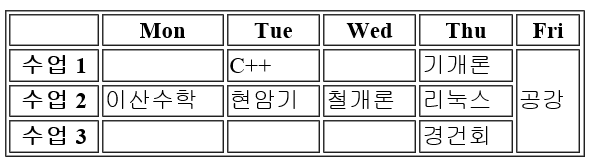
실습_시간표 만들기


코드 맨 윗 줄을 보면 속성에 border과 width가 있는데 border을 써주지 않으면 Atom에서는 표에 선이 생기지 않으며 width로 표의 크기를 지정해줄 수 있다.
<th>를 사용해 제목을 나타내었고(bold 표시됨) <tr><td>를 사용해 기본적인 표로 구성했다.
금요일은 rowspan 사용해 행을 합친 것을 볼 수 있다.
============================================================================
form
웹브라우저를 통해 입력된 모든 데이터를 한 번에 웹 서버로 전송하는 양식
| 태그 | 설명 |
| form | 폼을 정의하는 태그로 최상위 태그 |
| input | 사용자가 입력할 수 있는 태그 |
| select | 항목을 선택할 수 있는 태그 |
| textarea | 여러 줄을 입력할 수 있는 태그 |
위 표의 태그들을 밑에서 하나씩 살펴보려고 한다.
<form>
<form 속성1="값1"[속성2="값2"...]>...</form>
단독으로 쓰이지 않고 다양한 정보를 입력하는 양식을 포함하는 최상위 태그
속성
- action : 폼 데이터를 받아 처리하는 웹 페이지의 URL 설정
- method : 폼 데이터가 전송되는 HTTP 방식 설정
- name : 폼을 식별하기 위한 이름 설정
<input>
사용자가 입력할 수 있는 태그로 사용자가 입력할 수 있는 부분을 생성한다.
속성
- type : 입력 태그의 유형
- value : 초기값 설정
- name : 서버로 전달되는 이름 설정
type에는 여러 속성 값이 있는데 다음과 같다.
| 속성 값 | 설명 | ||
| text | 한 줄의 텍스트를 입력할 때 사용 | ||
| radio | 하나만 선택할 때 사용 | ||
| checkbox | 다중 선택할 때 사용 | ||
| file | 파일 선택할 때 사용 | ||
| button | 버튼 모양 출력 | ||
| reset | 초기화 할 때 사용 | ||
| submit | 서버에 전송할 때 사용 | ||
| password | 암호를 입력할 때 사용 |
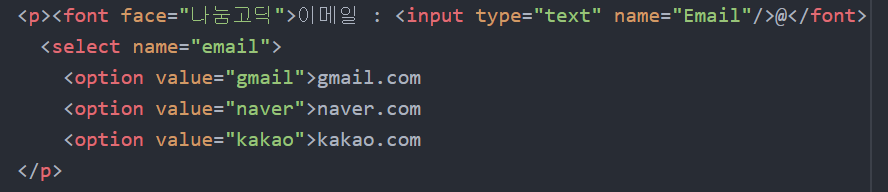
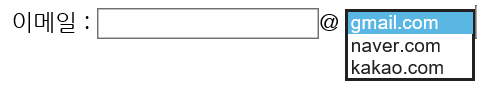
<select>
<select 속성1="값1"[속성2="값2"...]>
<option 속성1="값1" [속성1]> 항목1 </opthon>
...
</select>
여러 개의 항목이 나타나는 목록 상자에서 항목을 선택하는 태그


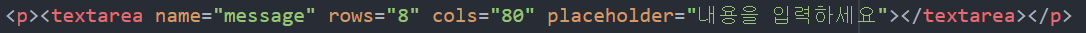
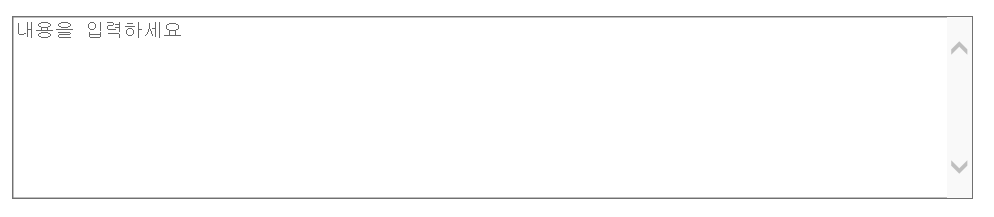
<textarea>
<texterea 속성1="값1" [속성2="값2"...]>...</textarea>
여러 줄의 택스트를 입력할 수 있는 태그
| 속성 | 속성 값 | 설명 |
| name | 텍스트 | 이름 설정 |
| Cols | 숫자 | 텍스트 영역의 너비 |
| Rows | 숫자 | 텍스트 영역의 높이 |
| Wrap | off | 줄 바꿈을 설정(default : off) |
| soft | 자동으로 행이 바뀜 | |
| hard | 캐리지 리턴 문자를 전달 |


+) placeholder : 안내 문구 넣을 수 있는 속성(지워짐)
'Web' 카테고리의 다른 글
| [dreamhack] CSRF-1 (0) | 2021.08.08 |
|---|---|
| 쿠키와 세션, 토큰 및 인증 (0) | 2020.10.13 |
| 웹의 전반적인 작동원리 (0) | 2020.10.13 |
| 세션(session)이란 (0) | 2020.09.23 |
| POST와 GET방식 (0) | 2020.09.23 |




댓글